Cách tích hợp Pin Button vào Blogspot
Để thêm chức năng này vào blogspot thì khá đơn giản, các bạn truy cập vào phần quản trị Blogger > Mẫu (templates) > Chỉnh sửa HTML.
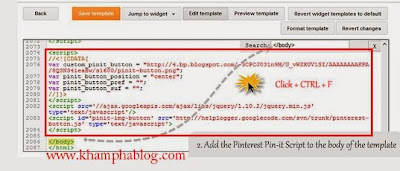
Tìm đến thẻ đóng </body> và thêm đoạn code bên dưới ngay trên thẻ </body>
Code :
<script>Trong đó :
//<![CDATA[
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-Og1onKiPMYgk-VRxy85fCyvvQgRQ_ucqHBTTzENh-pbRNXvippPH-svjN48YS-R8bArrCgEVBsWnZDKwob7Ip4F3oVKM3hFXTXx_yCGhTtpW-ErITWSdg3SVb1zN-OKVvlOnC7frIv-9/s1600/pinit-button.png";
var pinit_button_position = "center";
var pinit_button_before = "";
var pinit_button_after = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='pinit-img-button' src='http://helplogger.googlecode.com/svn/trunk/pinterest-button1.js' type='text/javascript'>
// Visit helplogger.blogspot.com for more widgets and tricks.
</script>
- Link ảnh bôi đỏ là ảnh nút pin các bạn có thể thay đổi tùy ý nhé








1 nhận xét:
Write nhận xétKinh nghiệm sử dụng internet lâu năm, mọi người có thể chuyển đổi hình ảnh jpg sang png để tối ưu tối thiếu cho công việc. Chuyển đổi ảnh với chức năng thay đổi từ định dạng này sang định dạng khác tại trang chủ: jpg4png.com
ReplyIcon CommentsIcon Comments