Trang Chủ
Blog Series
Blog-Tips
Menu
Thu-Thuat
[Tips] Menu phân cấp cho blogspot
[Tips] Menu phân cấp cho blogspot
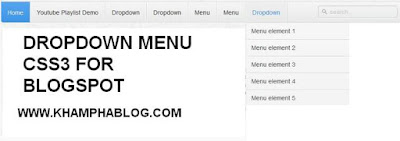
Menu phần cấp hay gọi đúng là dropdown là menu xổ xuống theo dành cho những blog nhiều label (nhãn) giúp người đọc dễ dàng tìm đến nội dung họ cần. Hôm nay Khám Phá Blog sẽ giới thiệu cho các bạn một dạng dropdown không dùng js mà chỉ dùng css nhằm tăng tốc cho blogspot
Menu dropdown css3 cho blogspot
1. Thêm css
Đăng nhập vào templates blogspot tìm đến thẻ ]]></b:skin> và thêm đoạn code sau trên thẻ này
#contact-links {
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
margin: auto;
position: relative;
width: 100%;
}
#contact-links a {
color: #4C9FEB;
}
#contact-links a:hover {
color: #3D85C6;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 4px 4px;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 5px;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBOo7vM9idUdDA8ELFh5WBdmXOjU1ZLR3wsHArO25TI9FQAACvgZQkqZ6Fu8SgNdcFytwcAMbcllLEmuevpo9FrC5fYDog8VIzNPNzpw_zWc9KNeAe0bhT86sJP3yRidjsQkfEl4K6TLPr/s1600/menu-search.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
2. Chọn nơi đặt menu
Bay giờ bạn chỉ cần chọn địa điểm đặt menu và dán đoạn code bên dưới vào chổ đó, thường thì các bạn nên đặt menu vào trước thẻ </header>
<div id='contact-links'>
<div id='my-links'>
<a href='#'>About</a>
<a href='#'>Contact</a>
<a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGCjsbSUFG5lU-IycNW_lSQc_3UdJvhFkOgJHx7Ck9BV8dP6HgC4atYix0ii0u5TpiwA-8I8U0M45WBaRSLzmRXMBQ4zTtYVMmQ-BwJq44YqBBpBZJb-zNDPbSM-EpH6IxWoBo4BRw-aHg/s1600/facebook-icon.png' title='Facebook' width='18px'/></a>
<a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzZDUZp9q1vTgITciQB8aWWi2nij8CbyhaHNB_Qh2w70tBMDlVZSlwT_pVWj7jzNrJpAxo5aiksWrkxDqFKXBWcmgtM-EMAAPgYuQBL9b-TfxMCH6faLmYXHqHHSxTbDK0ZXbdE8D-c7PO/s1600/twitter.png' title='Twitter' width='18px' /></a>
<a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeWqMhNGwF9yQ5FVqmI3NbZqA4Xo2IQSz_3W9Px8AvbDSDBLQkCPGwBte6USNbAsUAqpL8kJQFrgWwcvn_oWKunHDfqKQlTvHHXE2-5pg1jDUEp7YFMbNVc9qsVNKJY8oe157z-ap8BVgw/s1600/google-plus-icon.png' title='Google' width='18px'/></a>
<a href='#'><img height='18px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuS_E8CB9-1cXmn4-M1xuNSwpNh4qaUUJ0bMq-mby4KdJMAHj5LCYuvp3v4rnfKUVSEm6-pWjlJldnFJXMKpsWhwaVOkxQkoxjMg6LIwiBgc9e0ZD-P-62mdJtQy15PJ_hdxo4Sag_I9ML/s1600/rss-icon.png' title='RSS Feed' width='18px'/></a>
</div>
<div id='menu-container'>
<nav id='neat-menu'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Single Menu</a></li>
<li><a href='#'>Dropdown</a>
<ul>
<li><a href='#'>Menu element 1</a></li>
<li><a href='#'>Menu element 2</a></li>
<li><a href='#'>Menu element 3</a></li>
<li><a href='#'>Menu element 4</a></li>
<li><a href='#'>Menu element 5</a></li>
</ul>
</li>
</ul>
</nav>
<!-- menu-search form -->
<div id='menu-search'>
<form method='get' action='/search'>
<input autocomplete='off' name='q' placeholder='search...' type='text' value=''/>
</form>
</div>
</div>
</div>
Bây giờ lưu mẫu lại và kiểm tra kết quả nhé.
Penulisan markup di komentar
- Untuk menulis huruf bold gunakan
<strong></strong> atau <b></b>.
- Untuk menulis huruf italic gunakan
<em></em> atau <i></i>.
- Untuk menulis huruf underline gunakan
<u></u>.
- Untuk menulis huruf strikethrought gunakan
<strike></strike>.
- Untuk menulis kode HTML gunakan
<code></code> atau <pre></pre> atau <pre><code></code></pre>, dan silakan parse kode pada kotak parser di bawah ini.


Icon CommentsIcon Comments