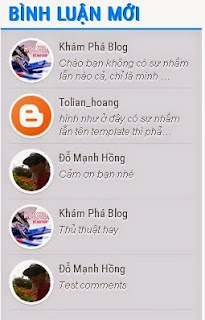
Cách thêm widget comments (bình luận) mới cho blogspot
1. Đăng nhập Blogger
Các bạn đăng nhập vào phần quản lý Blog > Bố cục > Thêm tiện ích HTML Javascript2. Thiết lập widget
Widget này thường được đặt ở sitebar nên các bạn tạo tiện ích ở sidebar, thêm tiện ích thì một hộp thoại sẽ hiện ra, phần title thì các bạn đặc tùy ý có thể là bình luận mới, hay ý kiến khách hàng gì đấy, và bên dưới thì dán đoạn code sau :
<div style="padding:5px;">Đấy như thế là đã xong rồi, bay giờ chỉ việc lưu tiện ích widget lại và kiểm tra thành quả thôi. Chúc các bạn thành công.
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 8,
showAvatar = true,
avatarSize = 50,
roundAvatar = true,
characters = 50,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
var numComments = numComments || 5,
avatarSize = avatarSize || 60,
characters = characters || 40,
defaultAvatar = defaultAvatar || "http://www.gravatar.com/avatar/?d=mm",
moreLinktext = moreLinktext || " More »",
showAvatar = (typeof showAvatar === 'undefined') ? true: showAvatar,
showMorelink = (typeof showMorelink === 'undefined') ? false: showMorelink,
roundAvatar = (typeof roundAvatar === 'undefined') ? true: roundAvatar,
hideCredits = (typeof hideCredits === 'undefined') ? false: roundAvatar;
function w2b_recent_comments(w2b) {
var commentsHtml;
commentsHtml = '<ul class="w2b_recent_comments">';
for (var i = 0; i < numComments; i++) {
var commentlink, authorName, authorAvatar, avatarClass;
if (i == w2b.feed.entry.length) break;
commentsHtml += "<li>";
var entry = w2b.feed.entry[i];
for (var l = 0; l < entry.link.length; l++) {
if (entry.link[l].rel == 'alternate') {
commentlink = entry.link[l].href
}
}
for (var a = 0; a < entry.author.length; a++) {
authorName = entry.author[a].name.$t;
authorAvatar = entry.author[a].gd$image.src
}
if (authorAvatar.indexOf("/s1600/") != -1) {
authorAvatar = authorAvatar.replace("/s1600/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("/s220/") != -1) {
authorAvatar = authorAvatar.replace("/s220/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("/s512-c/") != -1 && authorAvatar.indexOf("http:") != 0) {
authorAvatar = "http:" + authorAvatar.replace("/s512-c/", "/s" + avatarSize + "-c/")
} else if (authorAvatar.indexOf("blogblog.com/img/b16-rounded.gif") != -1) {
authorAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7Dgz3TzhYZr0DQYq4eOb5dWXEwADZRdFkgr3HFXBbRAY7v-_5LNKnBbNf5UpzIZ5xUs5qXHRIQ1LBiYBltX55tUfu2Hy0LimEHj68NUnCd7LjAxyCe8UqVmG4IzOQAghjQeRwCkYjc_QM/" + avatarSize + "/ancplayer.png"
} else if (authorAvatar.indexOf("blogblog.com/img/openid16-rounded.gif") != -1) {
authorAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga8Wyb6y8Q7rijVBpgYbRBPHD60kAV3mstkm5uANDTfavbwiSl9hDXpROtdqqhEwPYiZ0GJR_TbOzlxdJrIXVLb69HkYeMpFB96RikvS9f2RF3hu9CC4wRLIhUa4iO-IgWOvObMgsy79me/" + avatarSize + "/ancplayer.png"
} else if (authorAvatar.indexOf("blogblog.com/img/blank.gif") != -1) {
if (defaultAvatar.indexOf("gravatar.com") != -1) {
authorAvatar = defaultAvatar + "&s=" + avatarSize
} else {
authorAvatar = defaultAvatar
}
} else {
authorAvatar = authorAvatar
}
if (showAvatar == true) {
if (roundAvatar == true) {
avatarClass = "avatarRound"
} else {
avatarClass = ""
}
commentsHtml += "<div class=\"avatarImage " + avatarClass + "\"><img class=\"" + avatarClass + "\" src=\"" + authorAvatar + "\" alt=\"" + authorName + "\" width=\"" + avatarSize + "\" height=\"" + avatarSize + "\"/></div>"
}
commentsHtml += "<a href=\"" + commentlink + "\">" + authorName + "</a>";
var commHTML = entry.content.$t;
var commBody = commHTML.replace(/(<([^>]+)>)/ig, "");
if (commBody != "" && commBody.length > characters) {
commBody = commBody.substring(0, characters);
commBody += "…";
if (showMorelink == true) {
commBody += "<a href=\"" + commentlink + "\">" + moreLinktext + "</a>"
}
} else {
commBody = commBody
}
commentsHtml += "<span>" + commBody + "</span>";
commentsHtml += "</li>"
}
commentsHtml += '</ul>';
document.write(commentsHtml)
}
//]]>
</script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=10"></script></div>








Icon CommentsIcon Comments