Cách làm đẹp cho widget nhãn blogspot
Để làm đẹp cho widget này rất đơn giản bạn chỉ cần thêm một đoạn css vào trước thẻ ]]></b:skin>
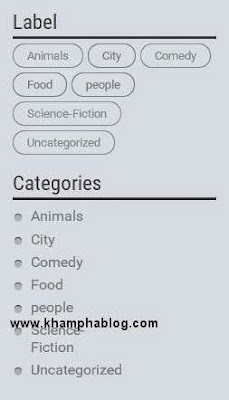
/* LabelsSau khi thêm xong lưu mẫu lại và kiểm tra thành quả nhé, đù đặt label list hay label cloud đều khá đẹp. Chúc các bạn thành công.
----------------------------------------------- */
.list-label-widget-content li{float:left;width:42%;padding-left:20px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj59zJzaEUnb45CZkVysdqqwTfbV5BNt30i1R6Xf6NClMVk4iyr3a-pKwCQZUYi7fkP7MMkpsLvcpksZoQeKAsw-5HQ6_Z1bCCAh8Mkt-EW1prme3DPFNYob9OOQdEeBZGiNhZnAujgBQW1/s1600/bullet.png) no-repeat scroll 2px 10px;
list-style-type: none;}
.list-label-widget-content li a{color:#999;font-size:15px;}
.cloud-label-widget-content .label-size {font-size: 100%;float: left;}
.cloud-label-widget-content .label-size a {color: #666;float: left;font-size: 13px;margin: 0 5px 5px 0;padding: 5px 15px;text-decoration: none;border: 1px solid #999;border-radius: 30px;}
.label-size a:hover, .label-size:hover .label-count, .label-size:hover a {background-color: #111;color: #999;text-decoration: none;transition: all 0.2s ease-out 0s;}
.cloud-label-widget-content .label-size span {color: #999;float: left;font-size: 13px;margin: 0 5px 5px 0;padding: 5px;text-decoration: none;border: 1px solid #999;border-radius: 30px;}
.cloud-label-widget-content .label-size span:first-child, .cloud-label-widget-content .label-size span:first-child span:nth-child(2) {background: #111;color: #999;}


5 nhận xét
Write nhận xétChào anh. em đã thêm phần CSS anh bảo nhưng nó chỉ hiển thị dấu chấm, em thích mấy phần bo tròn phần Label thì làm sao anh,
Replyblog em, nhờ anh chỉ bảo: http://www.gsh.vn/
Cảm ơn anh.
Phần bo tròn thì bạn chỉnh label hiển thị dạng Cloud thay vì dạng Danh sách thì nó sẽ hiển thị dấu châm, Bạn chỉnh sang Cloud thì nó sẽ có dạng bo tròn bạn nhé. Cảm ơn bạn ghé thăm blog của mình.
ReplyCảm ơn anh, mấy thủ thuật SEO trong blog em là em làm theo cách anh hướng dẫn hết đó. Nhà mới đẹp lắm anh:) Chúc Blog anh ngày càng phát triển, nếu anh rảnh thì ghé blog em xem qua và tư vấn cho em vài thứ cần thiết nhé. E mới tập tành làm blog nên chưa rành lắm. Thanks anh.
ReplyVâng anh cảm ơn em đã ủng hộ anh, anh sẽ ghé thăm blog của em nhé.
ReplyIcon CommentsIcon Comments