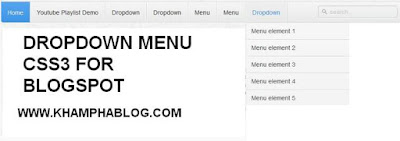
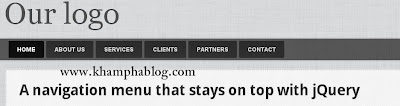
Hôm nay Khám Phá Blog giới thiệu cho các bạn một mẫu menu khá đẹp, tất nhiên đó là một mẫu stick menu thông thường những nó có tích hợp thêm hộp tìm kiếm bên phải menu giúp blog của bạn trông gọn gàng và chuyên nghiệp hơn.
Cách thêm slick menu vào blogspot
Để thêm mẫu menu này vào blogspot thì bạn có thể làm theo hai cách đơn giản bên dưới nhé.
1. Thêm script vào mẫu
Đăng nhập vào Blogger > Mẫu (templates) > Chỉnh sửa HTML, tìm đến thẻ </head> và thêm đoạn code sau ngay trên nó.
<link rel="stylesheet" href="http://helplogger.googlecode.com/svn/trunk/html/[helplogger.blogspot.com]Fixed Fade Out Menu.css"/>
<script type="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/html/[helplogger.blogspot.com]jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var scrollTop = $(window).scrollTop();
if(scrollTop != 0)
$('#nav').stop().animate({'opacity':'0.2'},400);
else
$('#nav').stop().animate({'opacity':'1'},400);
});
$('#nav').hover(
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#nav').stop().animate({'opacity':'1'},400);
}
},
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#nav').stop().animate({'opacity':'0.2'},400);
}
}
);
});
</script>
2. Chỉnh sửa menu
Bay giờ bạn tìm đến nơi mà bạn cần đặt menu này, thường thì chúng ta nên đặt dưới thẻ <body> trong templates blogspot và dán đoạn code này vào.
<div id="nav">
<ul>
<li><a class="top" href="#top"><span></span></a></li>
<li><a class="bottom" href="#bottom"><span></span></a></li>
<li><a href='URL address'><span>Link 1</span></a></li>
<li><a href='URL address'><span>Link 2</span></a></li>
<li><a href='URL address'><span>Link 3</span></a></li>
<li><a href='URL address'><span>Link 4</span></a></li>
<li><a href='URL address'><span>Link 5</span></a></li>
<li><a href='URL address'><span>Link 6</span></a></li>
<li class="search">
<form method="get" action="/search">
<input name="q" type="text" placeholder="Search..."/><input type="submit" value="" class="searchbutton"/>
</form>
</li>
</ul>
</div>
<div id="top"></div>
<div class="desc"></div>
<div id="bottom"></div>
<div class="scroll"></div>
Trong đó :
- Thay Link 1 đến Link 6 là tên menu của bạn
- Url là url đích đến của menu
Bay giờ tiến hàng lưu mẫu lại và quay lại trang chủ xem thành quả. Chúc các bạn thành công và may mắn.